どうも!ととぽんです!!
今回はブログ初心者の私がつい先日作ったばかりのサイトマップの作り方を解説したいと思います◎
サイトマップという言葉はよく耳にするかと思います。大抵のHPにもありますよね!
あれを自分のブログにも装備してみました◎
サイトマップの必要性
そもそも、なんでこんなものが必要なの?と思う方もいらっしゃるかもしれませんね。
サイトマップの目的としては、
★サイト利用者(訪問者)が見たい記事を探しやすい
★どこに何があるか一目でわかる
などでしょうか。要するに、そのサイトのページ一覧のようなものですね!
サイトマップには大きく
★検索エンジン向けサイトマップ
★ユーザー向けサイトマップ
の2種類があります。
検索エンジン向けサイトマップとは
”XML形式”で作成されます。
Google等の検索エンジンに自身のサイト全体の構造を伝えることで、クローラーがページをスムーズに読み込む役割があります。
クローラーとは、自動的にサイトを巡回し、検索のデータベースを作成するロボットで、これが読み取らないことには検索エンジンにコンテンツが表示されません。
こんな事態にならないために、クローラーに快適に読み取ってもらうために作成するのが検索エンジン向けサイトマップです。
これについてはまた後々まとめられたらと思っています◎
ユーザー向けサイトマップとは
今回は”ユーザー向けサイトマップ”の作り方を解説したいと思います。
これは、サイト利用者(訪問者)がサイトを利用しやすくするためのサイトマップです。
”HTML形式”で作成されます。
サイトマップ作成に必要なプラグイン
ユーザー向けサイトマップを作成するために今回私が使用したのが”PS Auto Sitemap”というプラグインです。

こちらですね!!
最終更新が6年前となっているため、現在使用されているテーマが対応しているかどうかは事前にご確認ください。
私は”cocoon”を使用していますが、今のところ不具合は出ていません!
PS Auto Sitemapの設定方法
まずはプラグインからインストールし、有効化します。
ここまでのやり方は割愛します。この方法についてわからない方はお気軽にお問い合わせください!
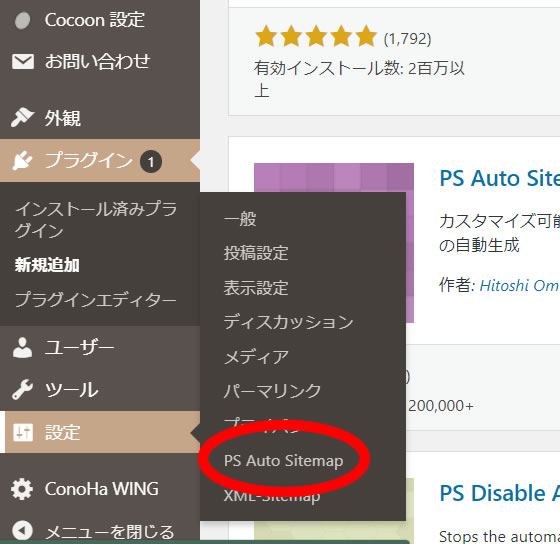
有効化すると、サイドの設定の中に”PS Auto Sitemap”が出現します。

これで事前準備は完了です。
ではここからサイトマップを作成していきます。
まず、固定ページにサイトマップのためのページを作成しましょう。

新規作成で、新しい固定ページを作ります。
今回はタイトル部分にはそのまま”サイトマップ”と入れました。
パーマリンクは”sitemap”と設定します。私だけかもしれませんが、忘れがちなので注意です!
これで一旦下書き保存しておきましょう。
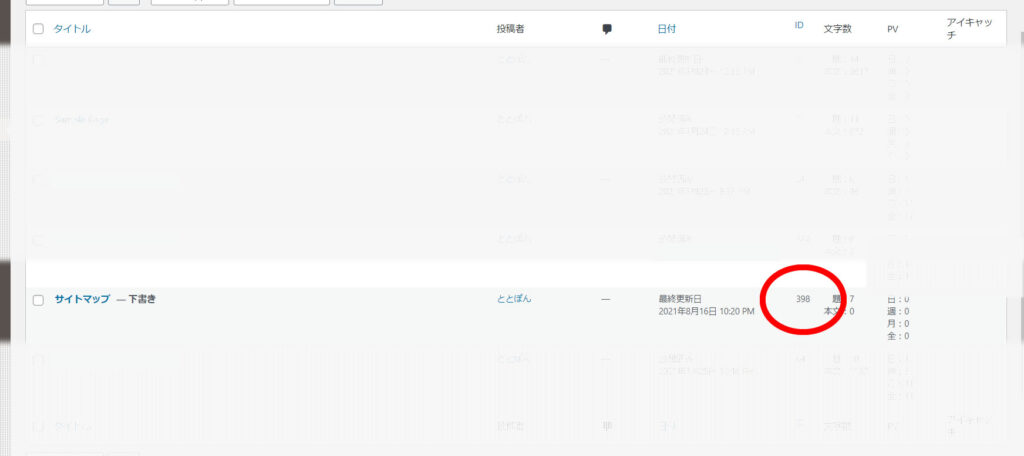
次に記事のIDを確認します。

これでいうと記事のIDは398ですね!覚えておいてください◎
では次に、サイドにある設定の中の”PS Auto Sitemap”を開きましょう。

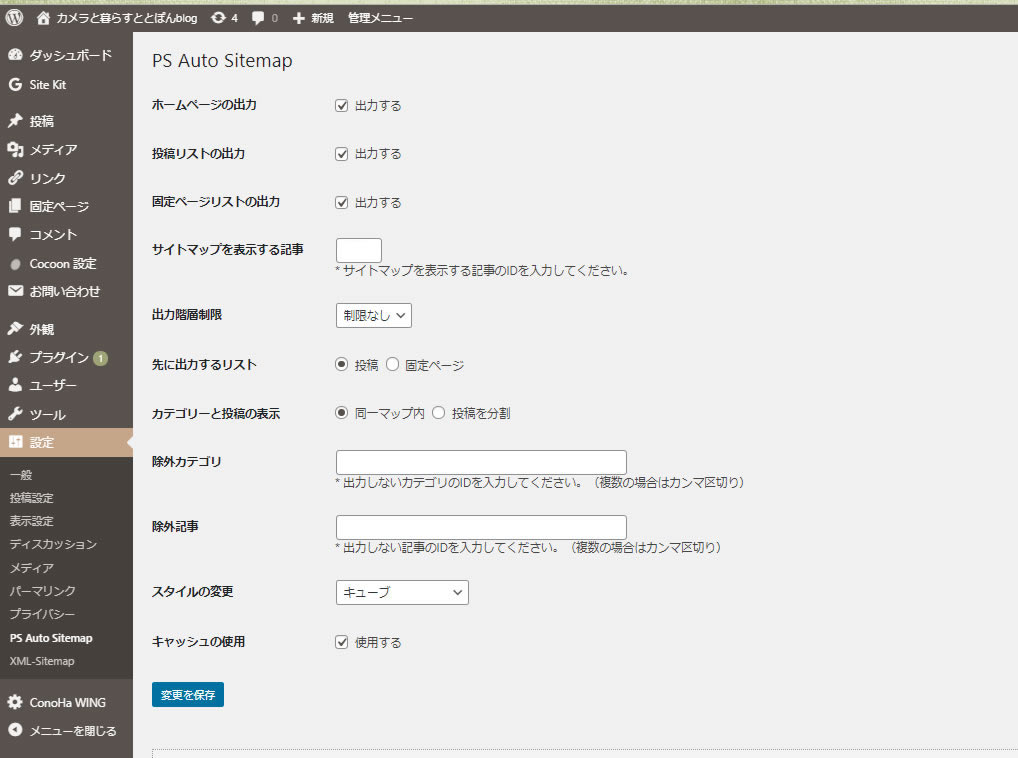
このような画面が表示されたと思います。
では上から順に見ていきましょう!
*ホームページの出力
*投稿リストの出力
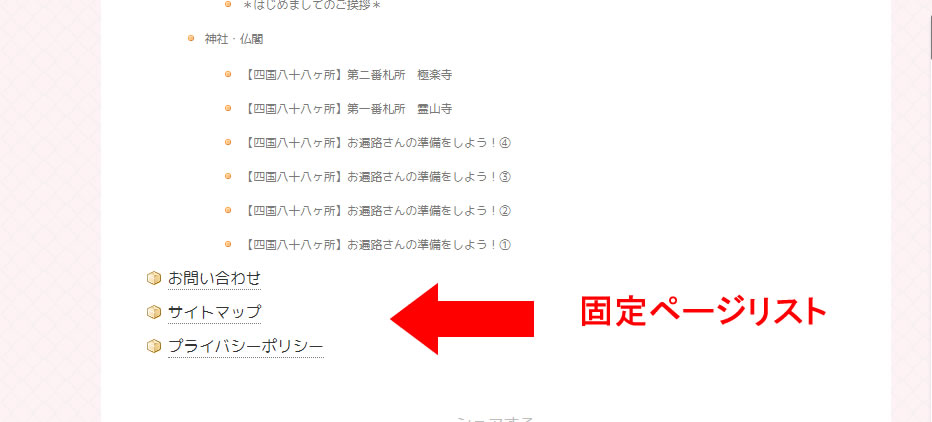
*固定ページリストの出力
は、それぞれ出力するかしないかですので、好みで設定してくださいね。
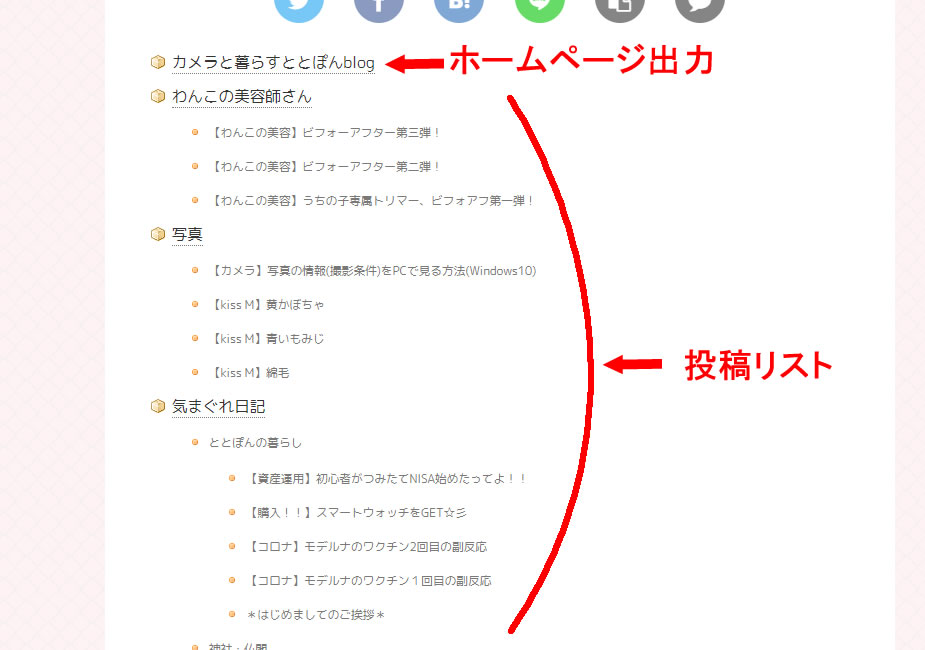
私のブログのサイトマップでいうとこの部分に当たります。


続いて、
*サイトマップを表示する記事
ですが、ここで先ほど確認した記事のIDが登場します!
ここに398と入力します。(これはここで違うので確認したIDを入力してくださいね!)
*出力階層制限
に関しては、何階層目のページまで表示させたいかを設定します。
特に指定がない場合は制限なしで問題ありません!
*先に出力するリスト
はご自身の希望の設定に!
*カテゴリーと投稿の表示
は、投稿を分割を選ぶと、カテゴリー別にサイトマップ自体が別ページとして飛ぶ形になります。
すべて表示する場合は同一マップ内で◎
*除外カテゴリー
*除外記事
は、表示したくない記事のIDを入力してください。
*スタイルの変更
は自身のページのデザインに合ったものをお選びください!
ここまで終わったら変更を保存しましょう!
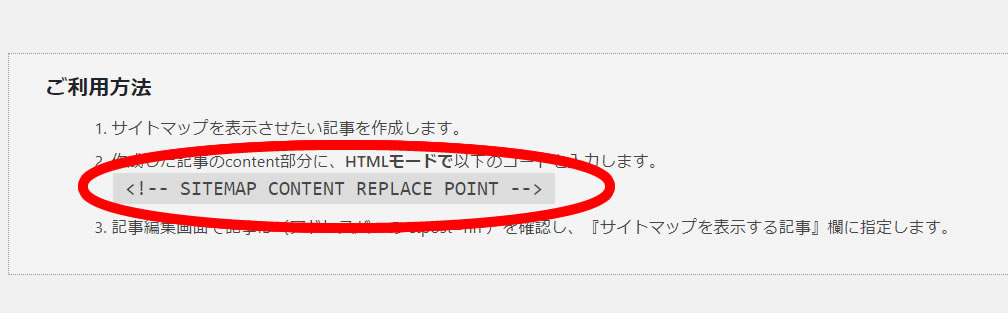
そしてその下に記載されているコードをコピーしてください。

コピーができたら先ほど下書き保存した固定ページに行きましょう!
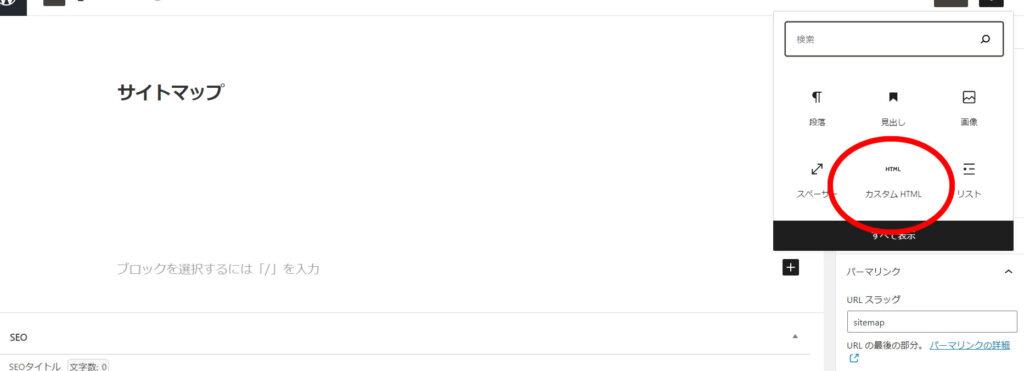
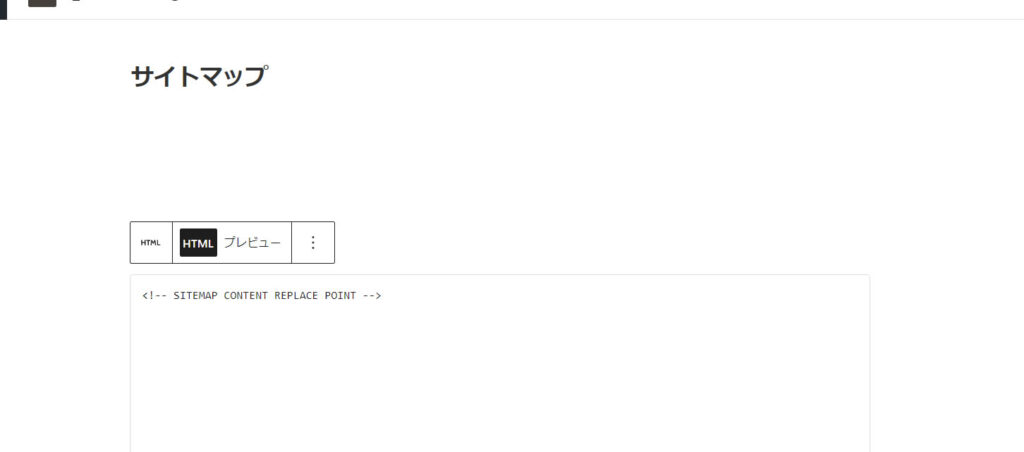
固定ページのブロックに”カスタムHTML”を追加して、先ほどのコードを貼り付けます。


できたらいよいよ公開してしまいましょう!!
あとはご自身のページのメニュー等に追加してください☆
これですべて完了です!
もしわからない部分等ありましたらお気軽にお問い合わせくださいね!
ここまでご観覧ありがとうございました◎




コメント